Inhaltsverzeichnis
Beschreibung
Das DG16080 GLCD ist ein 160x80 Punkte Schwarz-Weiß Grafik Display von Datavision für ca. 7 Euro. (Bei Pollin Electronics zur Zeit ausverkauft) Das Display besitzt einen LC7981 Controller, der recht einfach mit einem AVR Mikrocontroller angesteuert werden kann.
Hardware
Anforderungen
IO-Pins: 11 (Davon 8 an einem Port) ADC: 4 (optional für Touchscreen) Taktung: Frei Spannung: 5V
Anschluss des LCDs an den AVR
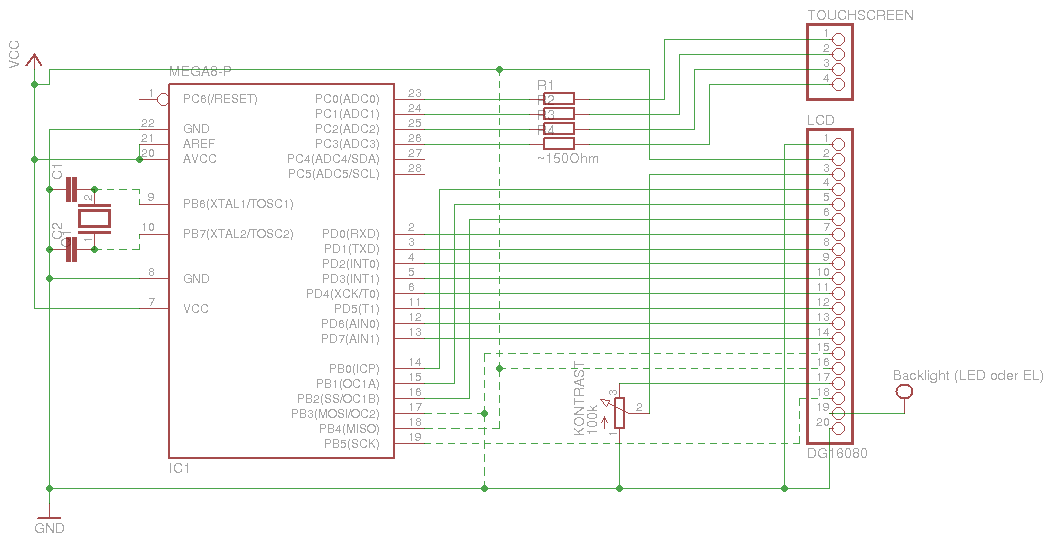
Die Betriebsspannung des LCDs ist 5V - entspricht somit der des AVR und kann einfach mit einem 7805 Spannungsregler hergestellt werden. Beim Anschluss des LCDs an den AVR gibt es grundsätzlich nicht viel zu beachten. Folgende Dinge sind jedoch notwendig:
- Pin 7-14 müssen an einen Port und in der richtigen Reihenfolge (Pin 7 --> PX0, Pin 8 --> PX1, ...) verbudnen werden.
- Pin 4-6 müssen ebenfalls an einen Port verbunden werden, jedoch ist die Reihenfolge und Position egal.
- Pin 15: Low
- Pin 16: High
Optional:
- Pin 15,16 und 18 auf AVR-Pins anstatt auf feste Pegel legen, um das Display später neu starten bzw. Ausschalten zu können.
Warnung: Der Schaltplan weich von der Standardeinstellung des Treibers ab!
Hintergrundbeleuchtung & Touchscreen
Vom LCD gibt es 3 Ausführungen:
- Eine mit LED-Hintergrundbeleuchtung. Diese kann einfach mit einen Widerstand an die Stromversorgung des Displays angeschlossen werden oder man dimmt die Helligkeit über einen PWM-Pin am AVR. Bei dieser Ausführung ist das Touchscreen-Kabel nicht lötbar.
- Zwei mit EL-Hintergrundbeleuchtung. Um diese zu betreiben wird ein EL-Inverter (z.B. INV-TH-202) benötigt. Hier gibt es nun eine Version mit lötbarem und eine mit nicht lötbarem Verbinder am Touchscreen.
Um die nicht-lötbaren Touchscreens anzuschließen kann man eine Pin-Leiste auf die Platine runter biegen und somit den Verbinder einklemmen.
Software
Der LCD-Treiber
Die hier verwendete Treiber ist der Treiber von Sebastian Schumb und enthält folgende Features:
- Textmodus mit Scrolling (Fester Zeichensatz)
- Grafikmodus
- Bitmaps plotten (Alle Größen)
- Text mit beliebiger Schriftart (und Größe) plotten
- Setzen und löschen beliebiger Pixel
- Direktes schreiben der Bytes in den RAM des LCDs (lcd_write_byte)
- Direktes senden eines Befehls
Verwendung des Treibers
Der Treiber kann unter folgender Adresse heruntergeladen werden: http://www.sebastians-site.de/hg_repos/glcd/ Entweder man bindet nun den Treiber per include (lc7981.h, adc.h, touch.h; optional noch die fonts für schriftarten) ein und fügt die .c-dateien dem Makefile hinzu oder man verwendet den Beispielcode mit dem mitgelieferten Makefile und passt diesen an.
Anpassen der lc7981.h (LCD)
Damit der Treiber mit der verwendeten Hardware funktioniert, muss man diesen konfigurieren. Dies geschieht durch bearbeiten der lc7981.h um include-Verzeichnis. Hier deshalb der Konfigurationsabschnitt für die oben verwendete Schaltung:
#define LCD_CTRL PORTB //!< Port used for control signals #define LCD_CRTL_DDR DDRB //!< Data-Direction-Register for the control signals #define LCD_RS PD0 //!< Register-Select Pin of the Display #define LCD_RW PD1 //!< Read-Write-select Pin #define LCD_EN PD2 //!< Strobe Pin #define LCD_DATA PORTD //!< Port used for data #define LCD_DATA_PIN PIND //!< Port used for reading the data #define LCD_DATA_DDR DDRD //!< Data-Direction-Register for data
Anpassen der touch.h (Touch)
Sollte der Touchscreen eine invertierte Achse haben oder x und y vertauscht sein, so kann dies in der Datei touch.h korrigiert werden. Dazu müssen nur die folgenden Zeilen angepasst werden:
#define TOUCH_X1 PA0 #define TOUCH_X2 PA1 #define TOUCH_Y1 PA2 #define TOUCH_Y2 PA3
Eine UI-Bibliothek
C_Classic hat eine Bibliothek aufbauend auf dem Treiber von Sebastian geschrieben, um ein einfaches User-Interface zu erstellen. Momentan umfasst es folgende Elemente: Zeichenfunktionen (DrawFunctions)
* Gefülltes Rechteck * Rechteck * Horiz. Linie * Vertik. Linie * freie Linie (langsamer) * Kreis
User-Interface(ui)
* Buttons * Bild-Buttons * Check-Boxen * Labels * Horiz. Slider * Vertik. Slider * Fortschrittsanzeige (Balken) * Textbox * Tastatur (QWERTZ)
Die UI-Lib ist in C++ geschrieben und verwendet Objekte für die Elemente. Dies ermöglicht einfachen Zugriff auf diese mit Funktionen wie "obj.GetValue" oder "obj.GetPressed".
Verwendung/Download
Den Treiber könnt ihr euch bei SourceForge runterladen.
Die Bibliothek enthält eine C++-Version des Treibers von Sebastian Schumb, somit wird dieser nicht mehr benötigt. Für die Bibliothek werden folgende Includes benötigt:
#include "include/lcd.h" #include "include/graphic.h" #include "include/touch.h" #include "include/fonts.h"
Die lcd.h enthält den portierten LCD-Treiber. Alle LCD-Funktionen sind nun in der Klasse LCD enthalten. Somit ruft man die Befehle mit LCD::befehl() auf. Die graphic.h enthält 2 Klassen. Einmal DrawFunctions. in dieser sind die oben genannten Zeichenfunktionen enthalten. Die zweite Klasse ist ui in welcher die Benutzerelemente enthalten sind. Touch.h hat weiterhin die gleiche Funktion, nur dass die Funktionen nun im namespace "touchscreen" stehen. fonts.h enthält beide Schriftarten, welche nun über fonts::Schriftart zu erreichen sind.
Erstellen und verwenden der Elemente
Init
LCD::lcd_init(LCD_GRAPHIC); //LCD in Grafikmodus umschalten LCD::lcd_clear(); //LCD löschen
Buttons
Erstellen des Elements:
ui::Button Btn(5,5,140,10,"Hallo Welt!"); //Button mit x0=5, y0=5, Breite=170, Höhe=10 und Text="Hallo Welt"
Abfragen, ob der Button gedrückt wurde:
if (Btn.pressed()) {
Foo();
}
Image-Buttons
Erstellen des Elements:
ui::PictureButton PicBtn(0,0,20,20,bitmap); //x,y,width,height, bitmap
Abfragen, ob der Button gedrückt wurde:
if (PicBtn.pressed()) {
Foo();
}
Checkboxen
Erstellen des Elements:
ui::CheckBox chk(0,0,"Label",0); //x,y,Text,CheckState
Aktualisieren der CheckBox:
chk.refresh();
Abfragen des Status:
if (autosave.checked) {
Foo();
}
Labels
Erstellen des Elements:
ui::Label lbl(0,0,"Hallo Welt!"); //x,y,Text
Aktualisieren des Textes:
lbl.setText("Neuer Text"); //Auf den Text ändern.
lbl.setNum(1337); //Den Text auf die angegebene Zahl ändern.
Slider
Erstellen des Elements:
hslider ui::HorizontalSlider(0,0,100);x,y,width vslider ui::VerticalSlider(0,0,70);x,y,height
Aktualisieren der Slider:
hslider.refresh(); vslider.refresh();
Abfragen des Werts:
hslider.getValue(); //0->100 vslider.getValue(); //0->100
Fortschrittsanzeige
Erstellen des Elements:
ui::Progressbar prg(5,5,140,20); //x,y,width,height
Setzen des Werts:
prg.setValue(50); //0->100
Lesen des Werts:
prg.getValue(); //0->100
Textbox
Erstellen des Elements:
ui::Textbox txt(0,0,4,"",1); //x,y,Maximale Zeichen (Breite), Default-Text, ausgewählt
Setzen des Texts:
txt.setText("Hallo",1); //Neuer Text, ausgewählt (Unterstrich am Ende)
Ein Zeichen am Ende entfernen (Backspace)
txt.backspace(); //Löscht das letzte Zeichen
Lesen des Texts:
if(strcmp("Hallo",txt.text) == 0) {
Foo();
else {
Bar();
}
Prüfen ob darauf geklickt wurde (Fokus):
if (txt.pressed()) { //Prüfen ob darauf geklickt wurde
focus=0; //Variable setzen dass diese Textbox ausgewählt wurde.
txt.refresh(true); //Den Unterstrich am Ende der Textbox aktivieren
txt2.refresh(false); //Der zweiten Box den Fokus (Unterstrich) nehmen.
}
if (txt2.pressed()) { //Prüfen ob auf die zweite Box geklickt wurde
focus=1; //Variable setzen dass die zweite Textbox ausgewählt wurde.
txt2.refresh(true); //Den Unterstrich am Ende der zweiten Textbox aktivieren
txt.refresh(false); //Der Ersten den Fokus nehmen
}
Tastatur
Erstellen des Elements (+Aktualisieren):
ui::Keyboard kbd(); //Optional noch das x-Offset (Standart=30)
Empfangen eines Zeichens:
if (kbd.getKey() >= 32) { //Größer 32 sind gültige Zeichen
strcat(CharArray,kbd.getKey()); //Zeichen zu einem CharArray hinzufügen
}
else if (kbd.getKey() == 8) { //Backspace
kbd[strlen(kbd)-1] = 0; //leztes Zeichen entfernen
}
Allgemeine Funktionen
obj.Draw(); //Zeichnet das Element neu.
Beispiele zur Lib
Die Lib enthält Beispielcode für alle Elemente in der Datei main.c. Um die Lib zu testen muss man lediglich die lcd.h wie oben beschrieben anpassen. (#Anpassen_der_lc7981.h_.28LCD.29) Danach kann man den Code kompilieren und mit "make program" übertragen. Der Programmer und Port können im Makefile angepasst werden. (Die Lib ist standardmäßig für Linux eingerichtet.)
Links
der Forumsbeitrag mit dem Alles begann (Deutsch)
Frozeneskimos Seite zum GLCD (Englisch)
Ein Beitrag auf Mikrocontroller.net (Deutsch)
LCD-Lib (Englisch)
Alternativer Schaltplan von RN-User Flash2over